티스토리 뷰
T17-4~6 jQuery 메서드 (효과)
효과 애니메이션 큐의 내용을 제거함. | |
효과와 애니메이션을 정지함 (애니메이션 큐 남은 것을 실행) | |
delay( duration [,queueName]) | 큐에 있는 명령을 일정 시간뒤에 실행하게 함. |
17.5 애니메이션 큐
1) 이해 : stop(clearQueue , goToEnd)
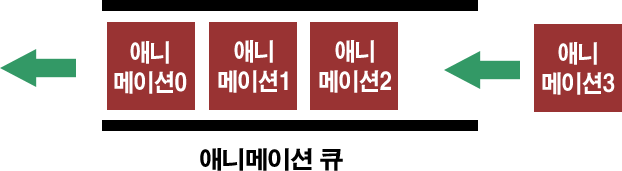
2) 선택된 엘리먼트의 애니메이션이 엘리먼트 기준으로 큐에 쌓인다.
그림1

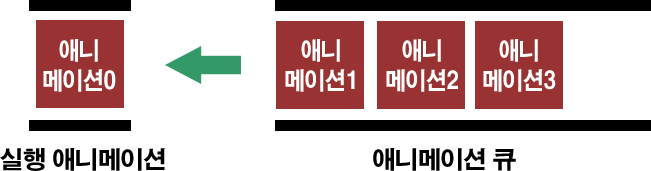
3) 실행될 때는 애니메이션 큐에 먼저 들어간 것 부터 실행된다.
그림2

4) clearQueue()는 큐의 내용을 삭제 한다.
코드 17-16
- <!DOCTYPE html>
- <html>
- <head>
- <style>
- div {
- background-color:Orange;
- }
- </style>
- <script src="http://code.jquery.com/jquery-1.7.js"></script>
- <script>
- // +=100 (현재 에서 100 만큼 변화) 체이닝
- });
- // #move 큐 삭제
- $('#move').clearQueue();
- });
- // #move 실행 애니메이션 중지
- });
- });
- </script>
- </head>
- <body>
- <button id="queue"> 큐삭제 : clearQueue() </button>
- <p>
- <div id="move">클릭움직임</div>
- </body>
- </html>
Q. 체이닝을 하지 않을 때 결과?
출처 : javaScript jQuery 입문
'HMLT&CSS&JS > study' 카테고리의 다른 글
| [모던웹]17.9 ~10 jQuery UI Effect (1) 플러그인 _ (참고사항 추가) (0) | 2014.03.17 |
|---|---|
| [모던웹] 17.8 jQuery Approach플러그인 (0) | 2014.03.17 |
| [모던웹] 17.7 애니메이션 지연 (0) | 2014.03.17 |
| [모던웹]17.6 애니메이션 정지 (0) | 2014.03.17 |
| [모던 웹] 15.13 문서 객체의 삽입 (0) | 2014.03.17 |
댓글
공지사항
최근에 올라온 글
최근에 달린 댓글
- Total
- Today
- Yesterday

 _17_효과.zip
_17_효과.zip